サイトURL→http://xs812546.xsrv.jp/tsugigami/
【概要】
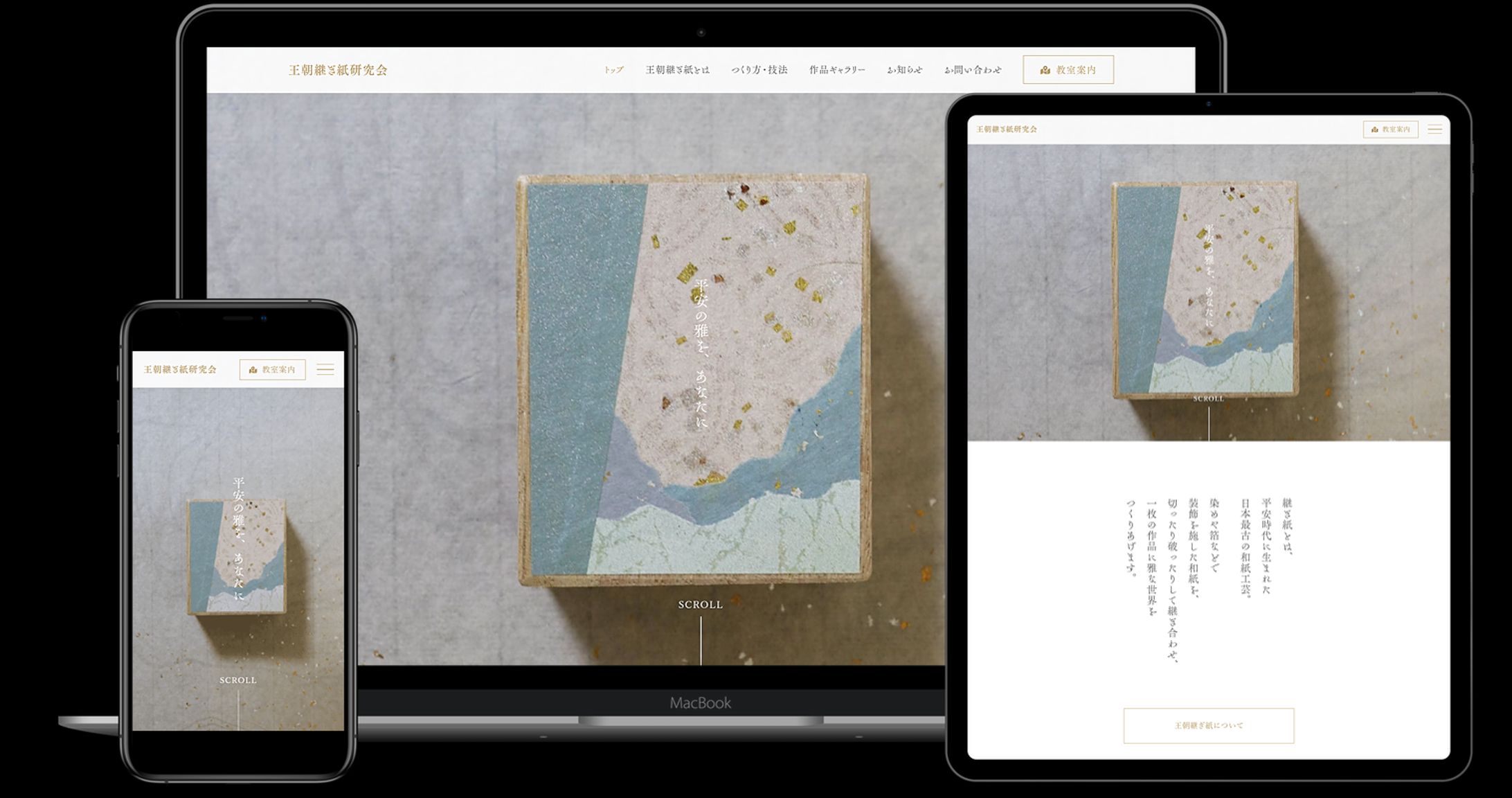
和紙工芸教室「王朝継ぎ紙研究会」様のリニューアルサイト。
継ぎ紙とは、染めや箔などで装飾を施した和紙を、切ったり破ったりして継ぎあわせ、繊細で華やかな料紙をつくりあげる、平安時代にうまれた日本最古の和紙工芸のこと。
【目的】
王朝継ぎ紙を知らない人にも魅力を分かりやすく伝える。最終的には、体験・入会につなげる。
【ペルソナ】
「平安時代の文化に興味があり、何か新しい趣味を始めたいと思っている都内で働く29歳の女性」
具体的には以下の通り。
・29歳、大手企業一般事務
・大卒、文学部 平安文学ゼミに所属していた
・年収450 万
・東京都中野区のアパートで一人暮らし
・通勤時間にスマホでネットサーフィンをすることが多い
・仕事は中堅になり毎日忙しく過ごしているが、金銭的には少し余裕ができた
・家と職場との往復するばかりの日々をつまらなく感じている
・平安時代の文化に興味があり、何か新しい趣味をはじめたいと思っている
・検索ワード・・・「平安時代」「文化」「習い事」
【リニューアル前サイト(→王朝継ぎ紙の世界)の問題点】
・レスポンシブ対応でない。ターゲット層である20~29 歳の個人のインターネット利用機器は、スマホが87.9%、パソコンが66.0%、タブレットが26.3%(出典:総務省「令和元年通信利用動向調査」)であり、9 割弱がスマホを利用。利用率が最も多いスマホ対応が必須である。
・テキストが読みにくい。見出しと本文の文字サイズの比率(ジャンプ率)が低いため、見出しが目立たず視線誘導できていない。
・行間が詰まっており、文字の密度が高い印象を受けるので、読むのが億劫。次の行を読むときに、どの行まで読んでいたか迷う可能性があり、スムーズに読み進められない。
・項目と項目の間に余白がなく、情報同士がグループ化されてないので、お互いが干渉して見づらい。
・見出しの周りにも余白がないので優先度の高い情報がわかりにくい。
・文字サイズが小さい→本文の文字サイズが12pxで可読性が低い。読みやすい文字サイズは16px前後(参考『ウェブタイポグラフィ』)。
・導線設計ができておらず、教室案内ページがどこにあるのかぱっと見分からない。
・美しい継ぎ紙作品がアピールできていない。継ぎ紙の写真がほぼなく、作品ギャラリーまでのクリック数や画面遷移も多くアクセスしにくい。
・教室の実態にそぐわないお堅い印象を与える。トップページのファーストビューの写真が十二単を着た女性であり、教室の実態が想像できない。
【デザインコンセプト】
「慌ただしい毎日に、雅(みやび)なひとときを」
・平安時代の貴族たちは、自然のうつろいを愛で、その美しさを継ぎ紙の中に表現した。現代に生きる私達も、継ぎ紙をつくり鑑賞することで、 平安の昔さながらに、優雅でゆったりとしたひとときを味わえる。
・雅(みやび)とは、日本の伝統的な美的理念の 1 つ。平安時代の貴族文化に代表される。(イメージワード:優美な、上品な)
【ポジショニング】
落ち着いた。繊細な。リラックス。情報もしっかり伝えつつ、どちらかというと印象中心。
【カラー】
色とりどりの継ぎ紙を引き立たせるために白(#fffff)をベースに。 継ぎ紙にも使われる金箔をイメージしたゴールド(#9c8954、#ba9f75)を使用。
【フォント】
明朝体を使用。「うろこ」「はね」「はらい」の表現が毛筆を連想させるので、継ぎ紙のイメージにも合う。細い線(縦線)と太い線(縦線)によって文字が構成させていることから、抑揚があり優美な印象を与えることができる。
見出しには、筑紫 B オールド明朝を使用。料紙(継ぎ紙)に筆で書かれたかなを彷彿とさせる、連綿のある書体が目を引くため。
本文には、游明朝を使用。MacとWindowsに標準搭載されており、すっきりと柔らかい印象で読みやすいため。
【情報設計】
・ヘッダーは画面上部に固定にし、クリックしやすい右上に教室案内ページへのリンクボタンを設置。ページ共通のフッターにも、教室案内ページへのリンク設置。どのページからも入会につなげやすい動線を確保した。
・教室に関する質問等は、各カルチャーセンター、工房に直接問い合わせて欲しいため、本サイトにお問い合わせフォームは設置せず、メールフォームのみとした。
・教室案内のページは、教室の一覧をシンプルにまとめた。ターゲットは東京在住のため、東京都内の教室から羅列。教室名をクリックすると、各カルチャーセンターのサイトに飛べる。所在地を確認しやすいようにGoogleマップへのリンクボタンも設置。
【デザイン】
・優美さを演出するため、トップページのファーストビューは、ふわりと少しだけ拡大しながら表示するスライドショーにした。全ページの各要素にも、スクロールしていくと、ふわっと要素が出てくるエフェクトを付けている。
・トップページのファーストビューで教室の様子が伝わるように、作品制作中の手元の写真もスライドショーの中に含めた。
・ファーストビューは画面いっぱいに表示させているため、下のコンテンツに促すために、アニメーションのついたスクロールダウンラインを置いている。
・リード文などには、日本固有の文字組みである縦書きを取り入れた。
・「王朝継ぎ紙について」のページは、テキスト量が多いので、写真を交互に大きく配置し、飽きずに読み進められるようにした。
・「王朝継ぎ紙について」のページの本文テキストのサイズは、画面幅に合わせて大きさが可変になっている(画面幅1280pxのとき16pxにするため、font-size: 1.25vw)。画面が大きくなっても、テキスト周りの余白を一定に保ち、表示が崩れないようにした。
・「つくり方・技法」のページは、要素が多いものの、囲み線に頼らずとも見やすいように、反復と余白を意識しながら整列させた。
・「作品ギャラリー」のページは、クリックすると大きくポップアップする仕様。
・全ページ、レスポンシブデザイン。パソコン、スマホ、タブレット対応。最小で旧型のiPhoneSEの320pxまで対応させた。